Create a bitmapText-spritesheet to animate a font in Easel.js
In order to use a specific Font-face in Easel.js you need a spritesheet of the given font.
How do you get one?
First, I had to find a way to generate .png's from the font I was given.
I used fontforge.
Once installed I created this little script:
1 2 3 4 5 | #!/usr/bin/fontforge Open($1); SelectWorthOutputting(); BitmapsAvail([600]); Export("%n_%f.png", 600); |
1 | ./forge2png.pe my_font.otf |
To generate the actual easelJS specific spritesheet and 'map' (json) I found spritesheet-js
I installed the script, (which requires node.js) through:
1 | npm install spritesheet-js -g |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | $ spritesheet-js Usage: spritesheet-js [options] <files> Options: -f, --format format of spritesheet (starling, sparrow, json, pixi.js, easel.js, cocos2d) [default: "json"] -n, --name name of generated spritesheet [default: "spritesheet"] -p, --path path to export directory [default: "."] --fullpath include path in file name [default: false] --prefix prefix for image paths (css format only) [default: ""] --trim removes transparent whitespaces around images [default: false] --square texture should be s square [default: false] --powerOfTwo texture width and height should be power of two [default: false] --validate check algorithm returned data [default: false] --algorithm packing algorithm: growing-binpacking (default), binpacking (requires passing --width and --height options), vertical or horizontal [default: "growing-binpacking"] --width width for binpacking [default: undefined] --height height for binpacking [default: undefined] --padding padding between images in spritesheet [default: 0] --scale percentage scale [default: "100%"] --fuzz percentage fuzz factor (usually value of 1% is a good choice) |
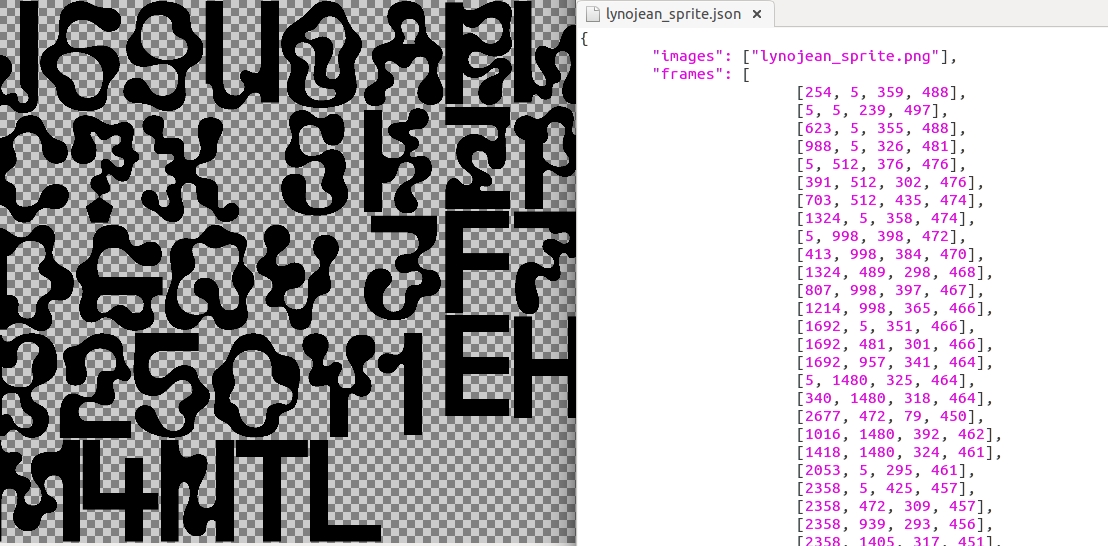
1 | spritesheet-js -f easel.js -n my_font_sprite -p ./sprite --padding 5 my_font/*.png |

For the actual project I needed this for I ended up not using Easel. Nonetheless, it is good to know, right?
